




Process
The problem
The current way for students and residents in the New Paltz area to reserve tickets for the planetarium on campus is far from user friendly. The website itself is difficult to find, and once you get there it is "bare bones" and the design/layout is outdated. There is also no reminder system in place, you just get a single email right when you reserve the ticket.
Research
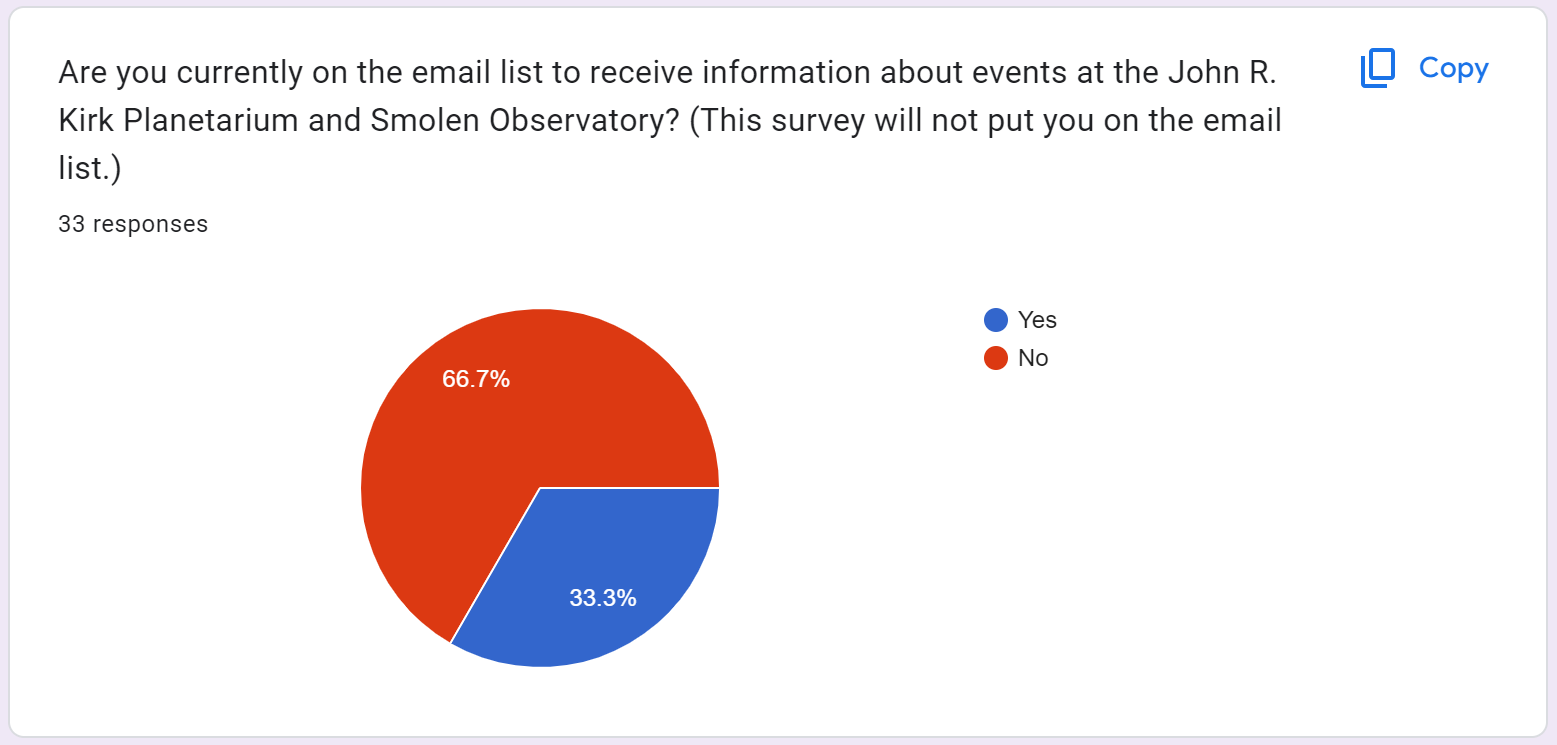
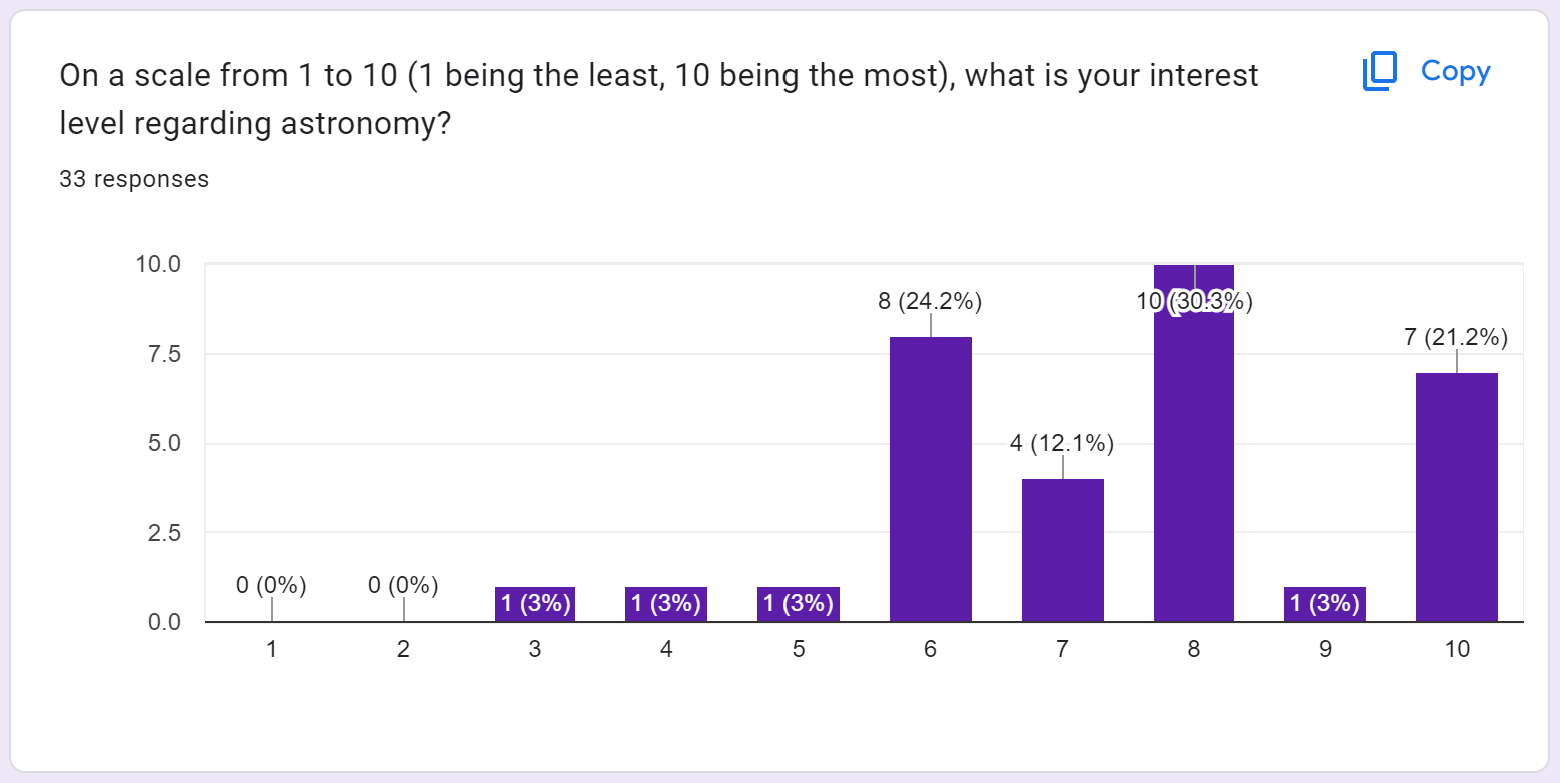
This became a group project to create an app that solves all of these problems. I was the head UX designer of the group, but of course all team members contributed to all parts of the design. We began our research by sending out a survey asking students and New Paltz residents questions regarding the campus' planetarium and astronomy in general. We learned that many people did not know about the astronomy events on campus, but that they'd like to attend them now that they know. So, we were heavily focused on making promotion and ticket reservation easily accessible.


We also went to a show at the planetarium to understand the process of reserving a ticket, the email system, and the process of checking in the night of the show. We also analyzed a few different astronomy-related and ticket booking apps. Then, we did the usual initial steps in the design process using what we had learned; affinity diagrams, flowcharts, sketches, wireframes, etc.

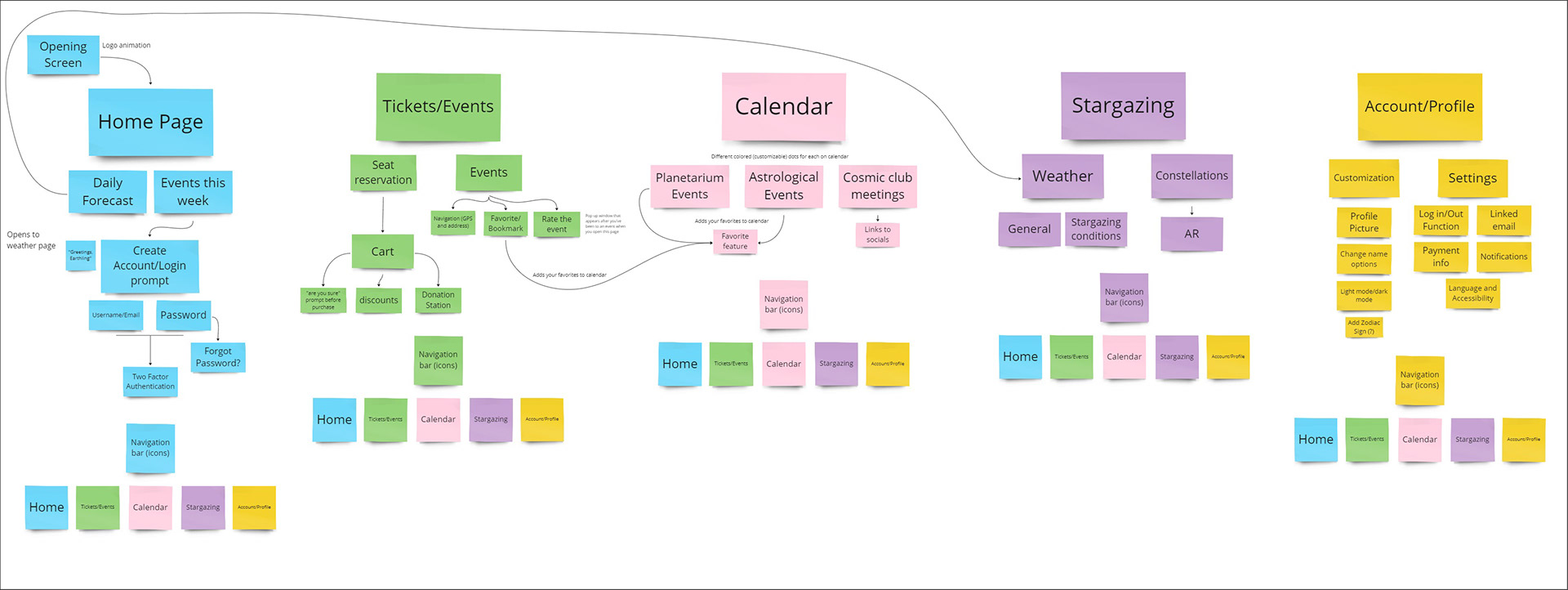
Card sort

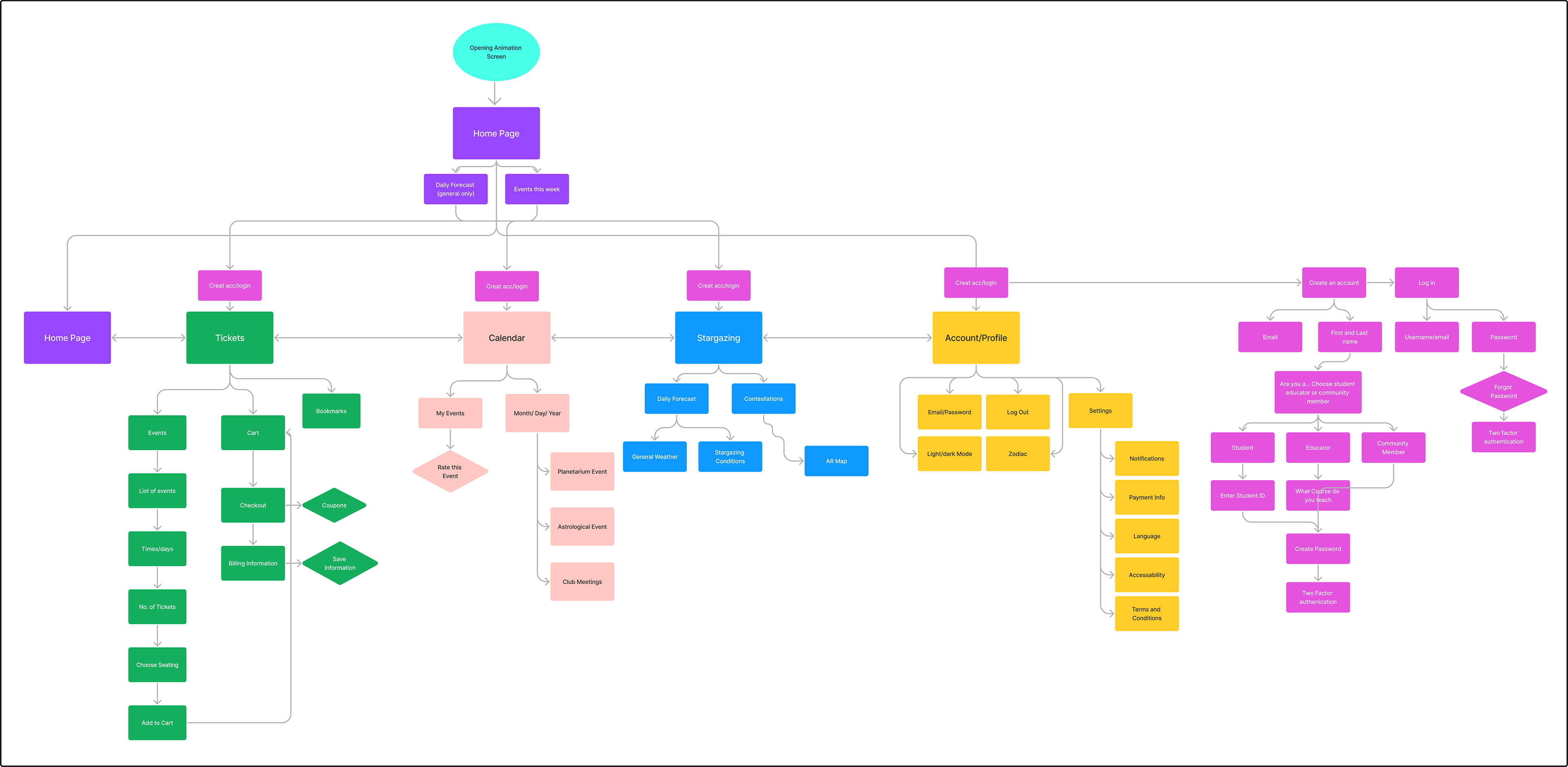
Information Architecture

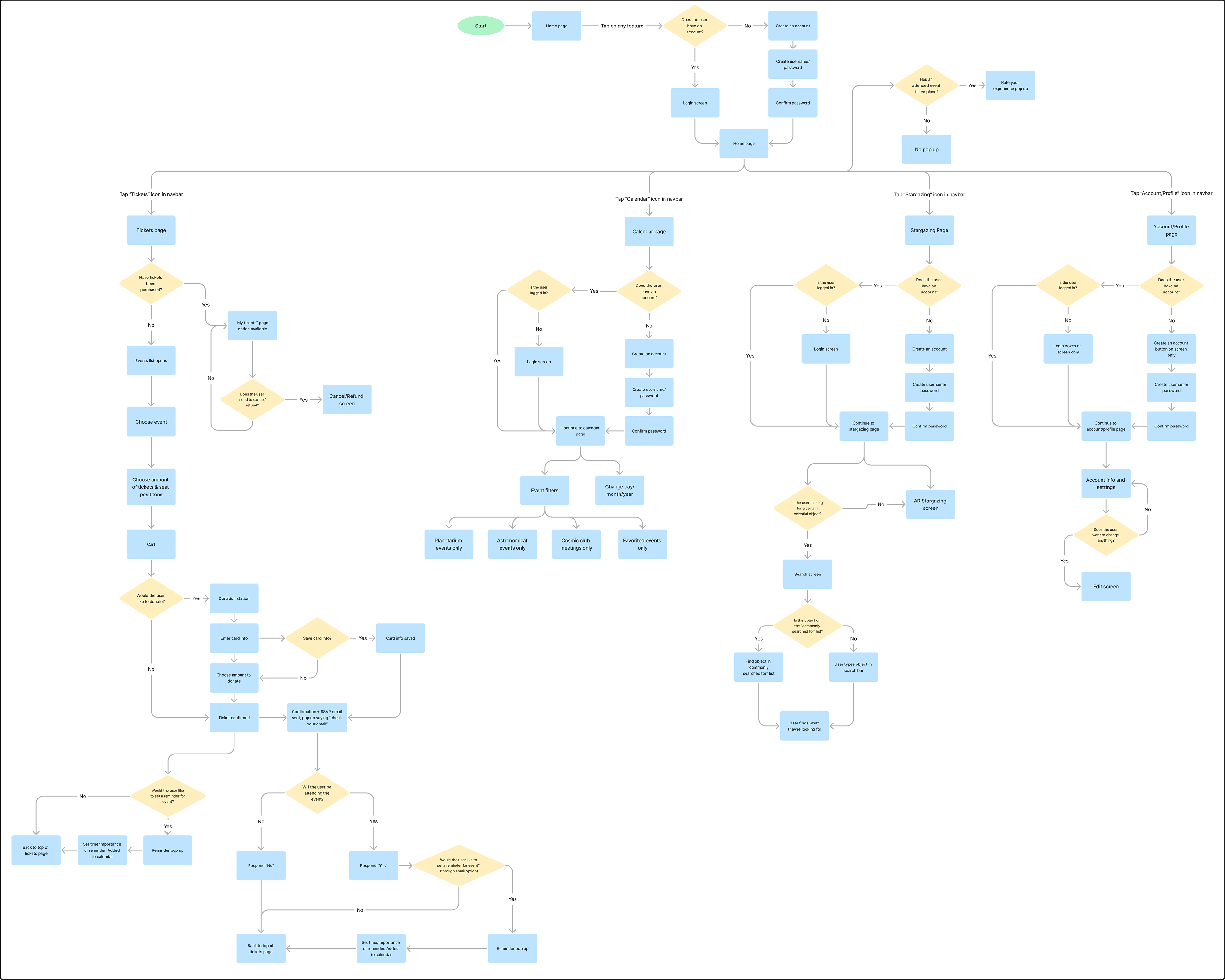
Process flowchart
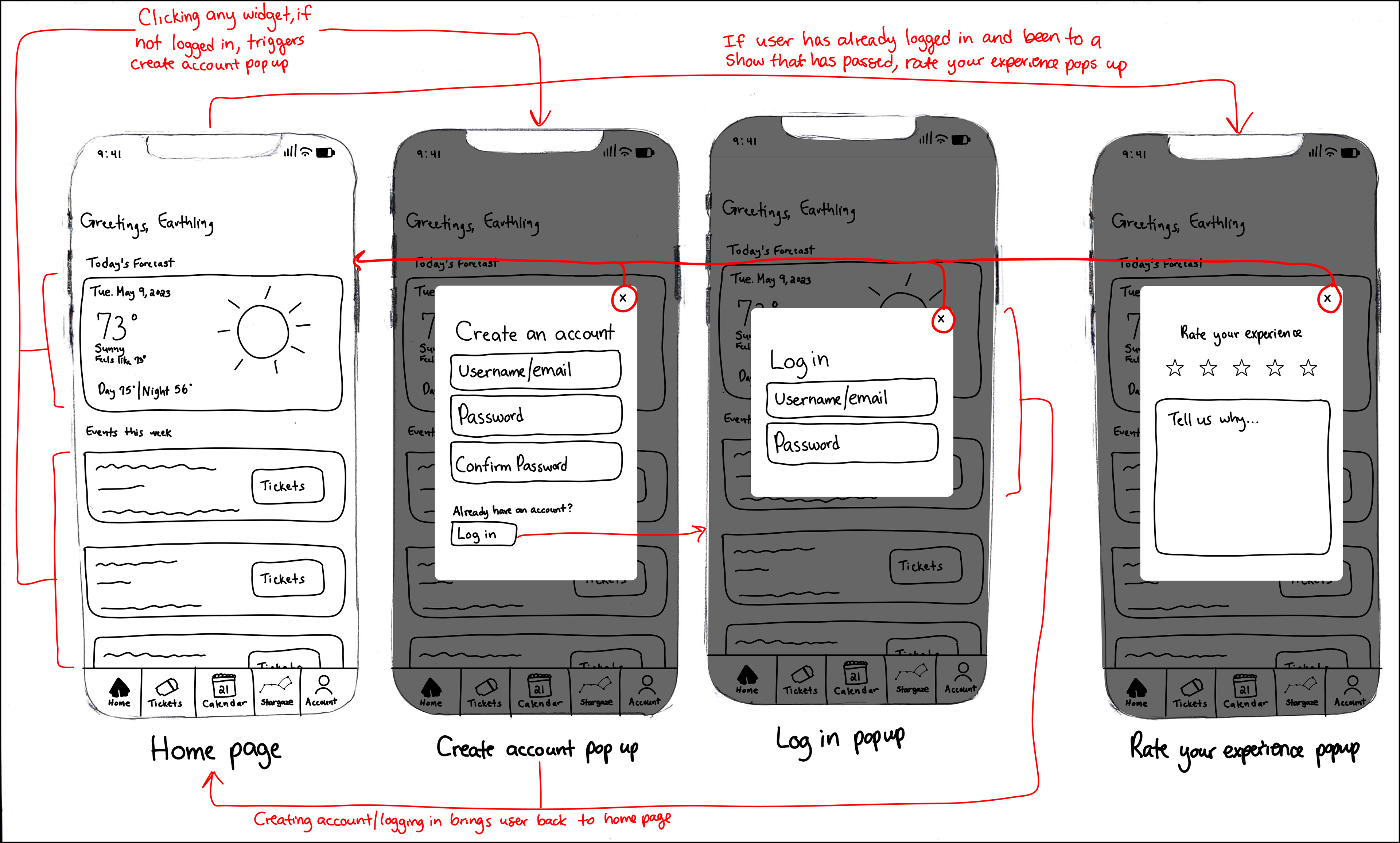
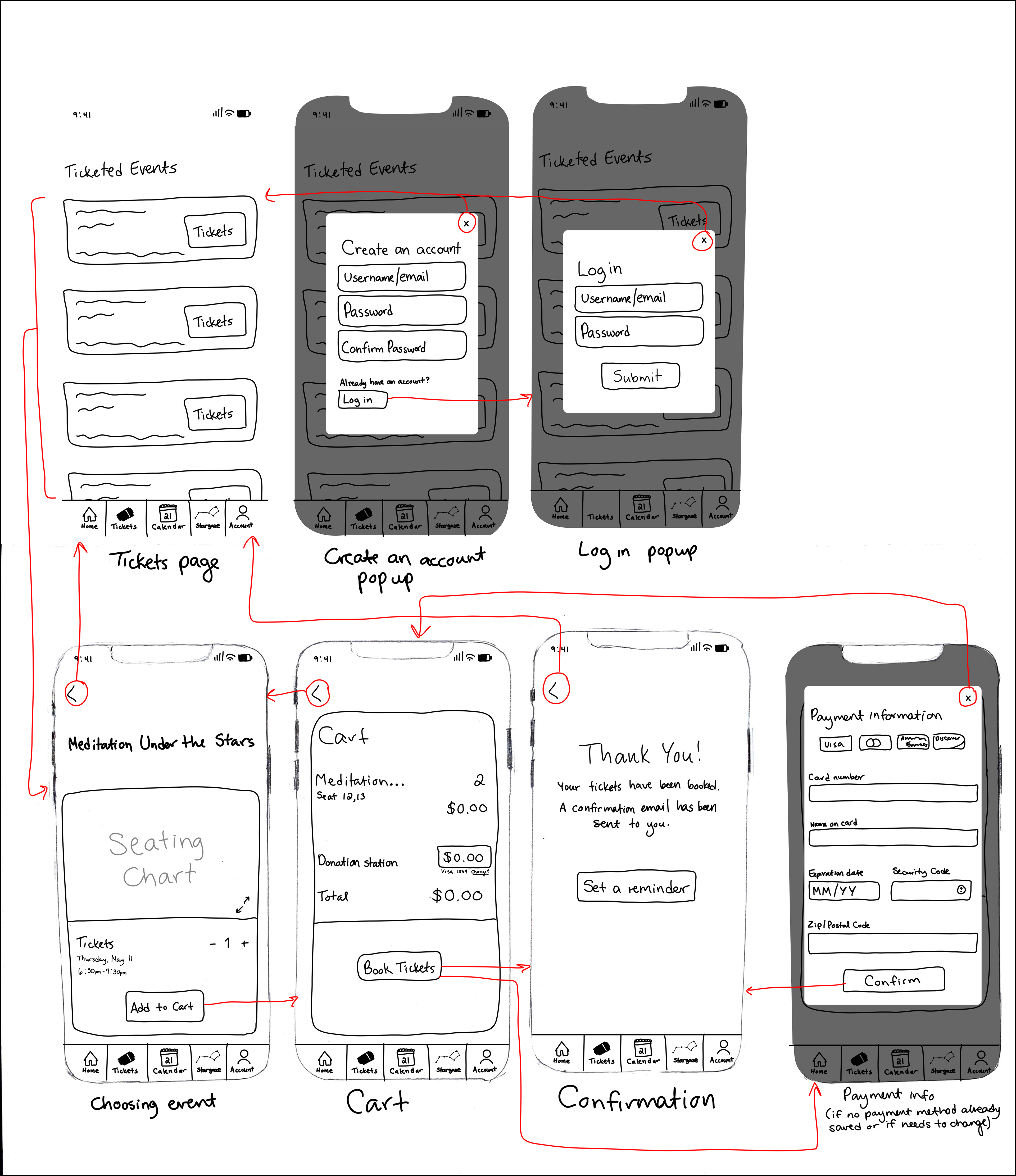
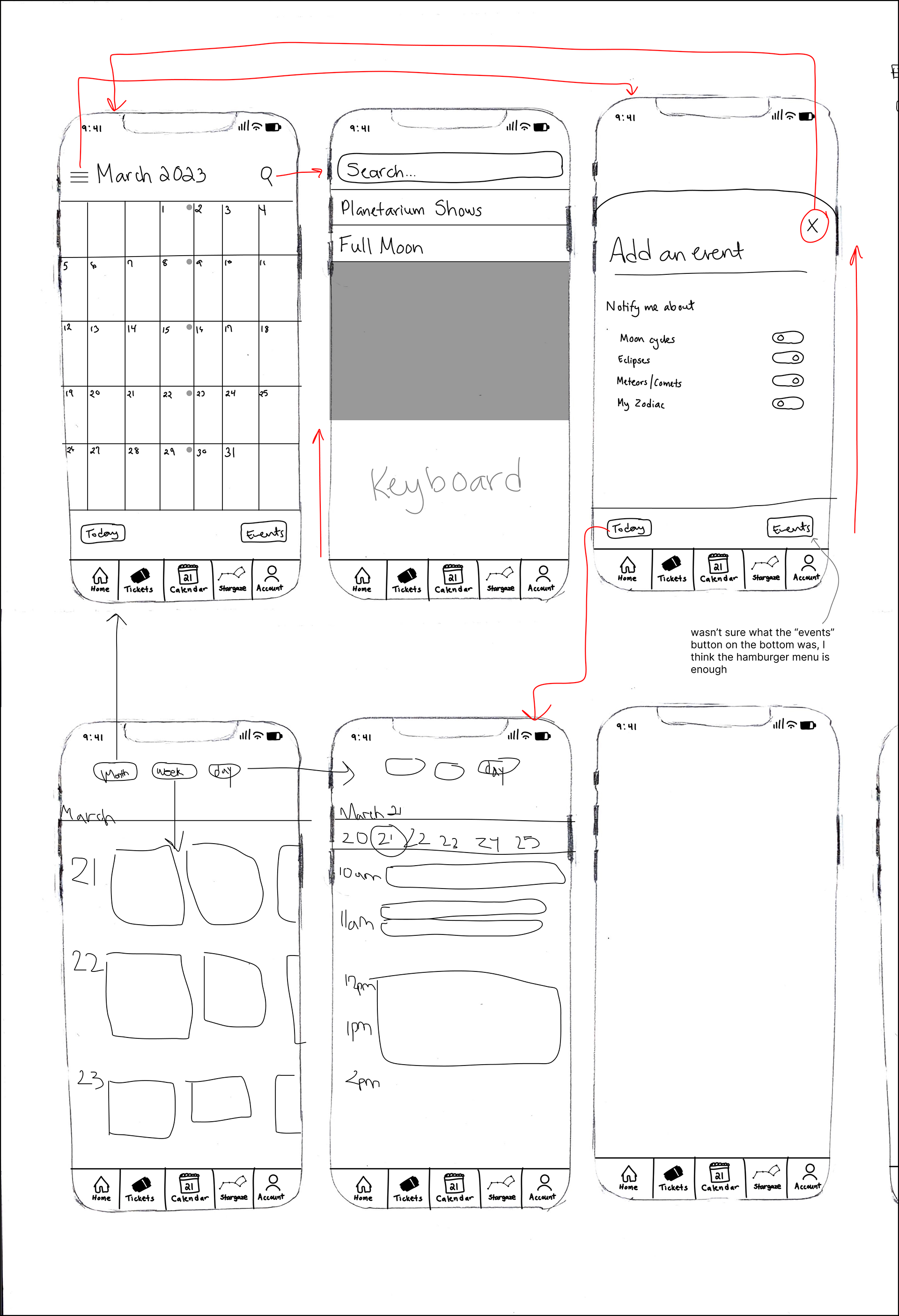
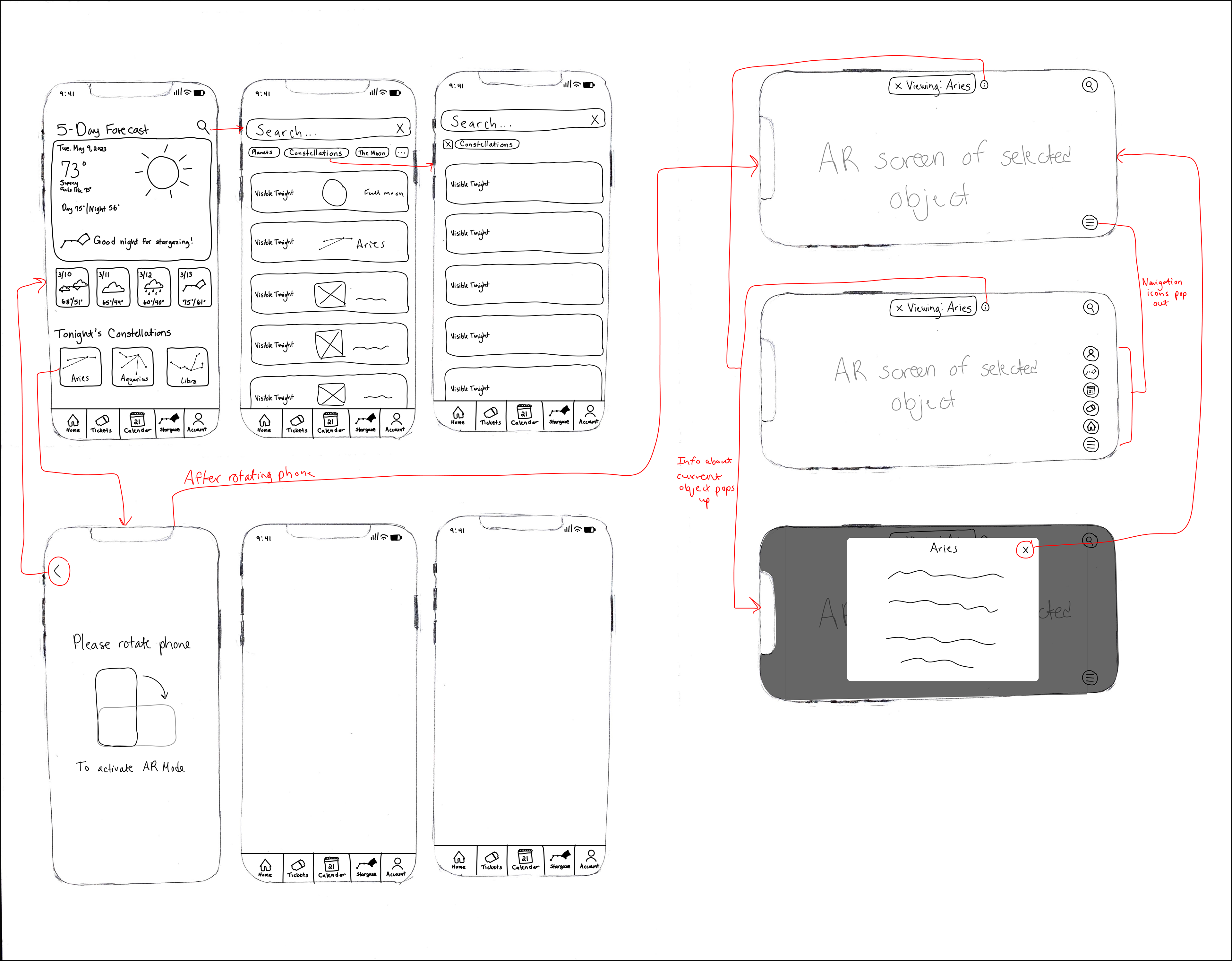
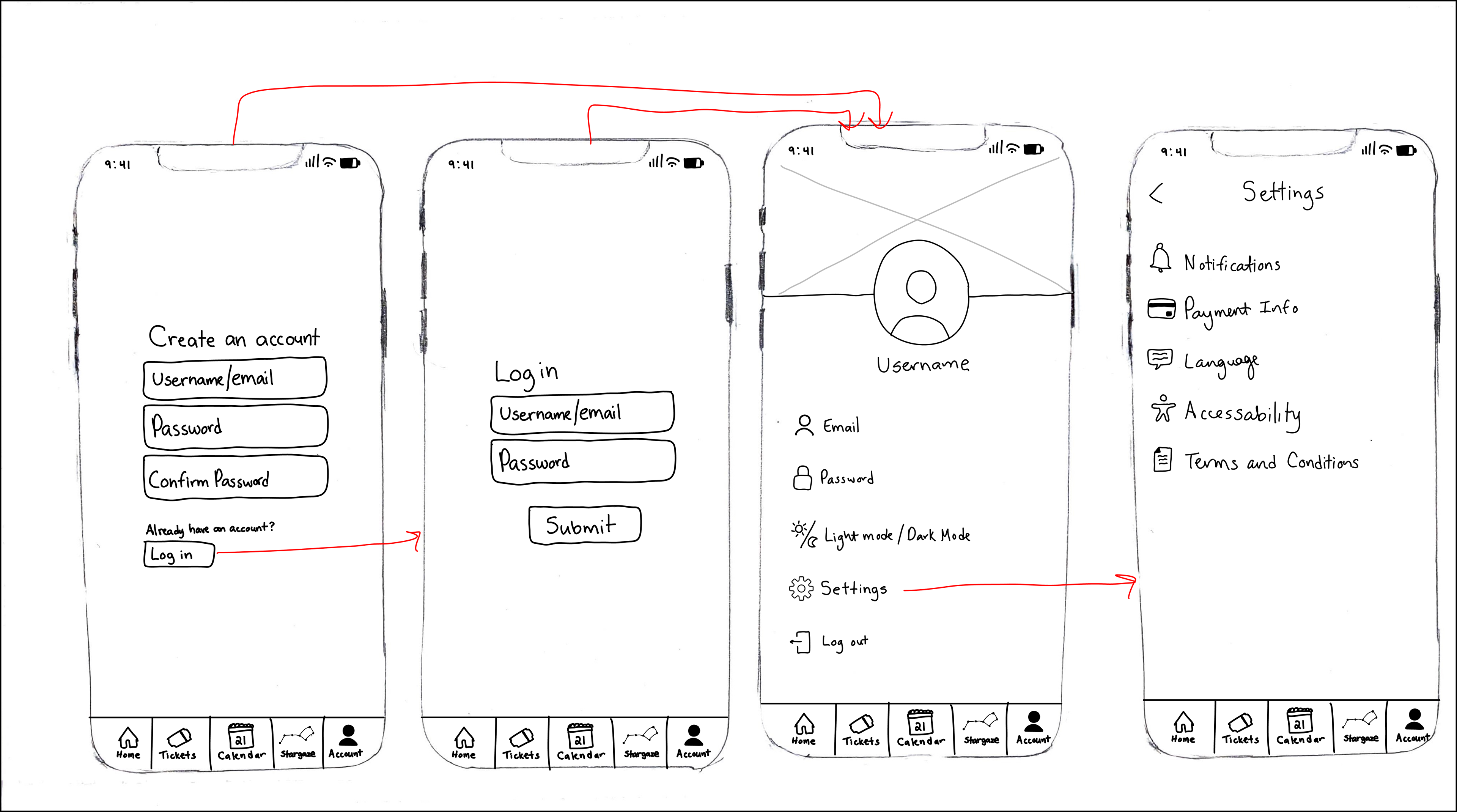
Wireframe sketches






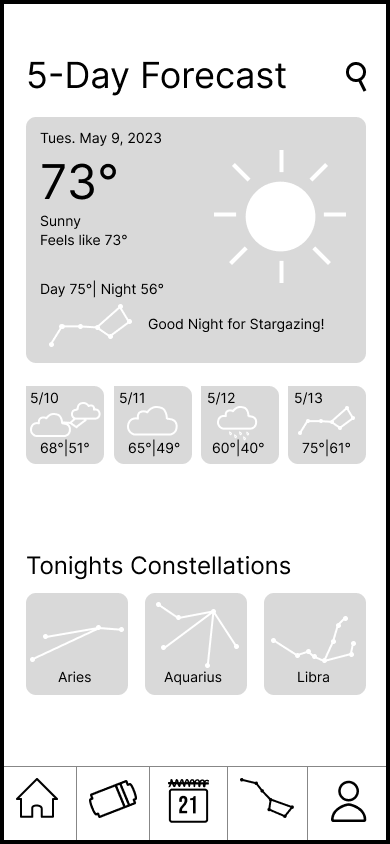
Home page

Create Account/Log in pop up

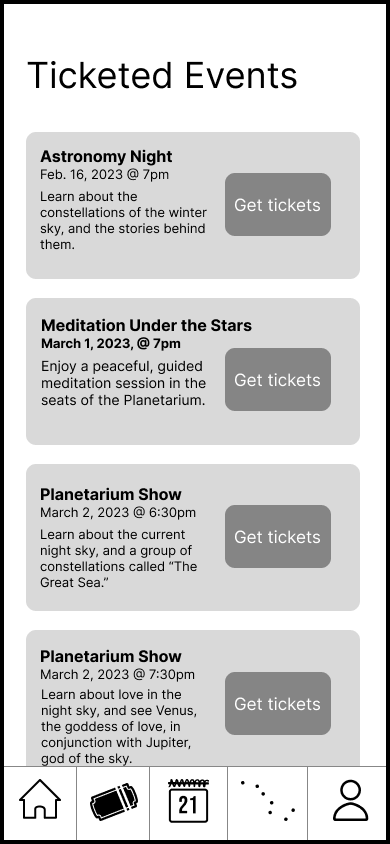
Events

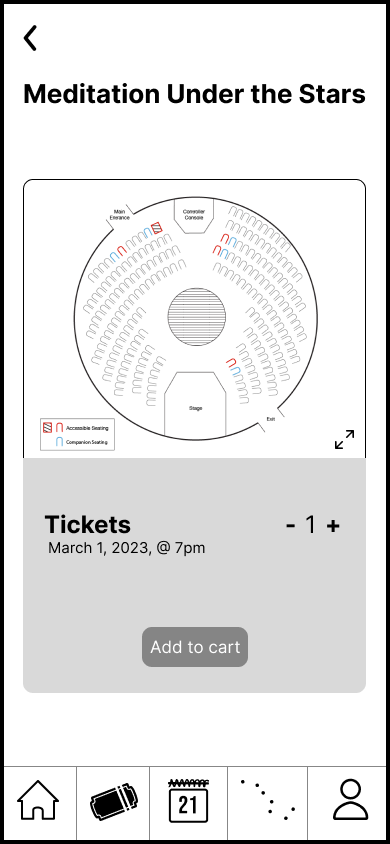
Selecting tickets

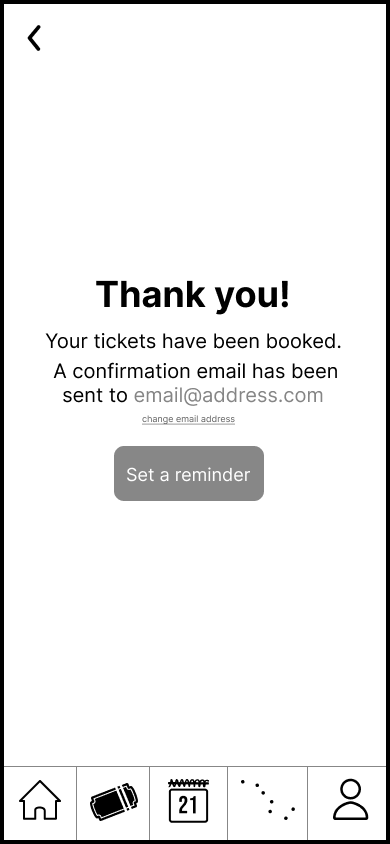
Tickets bought

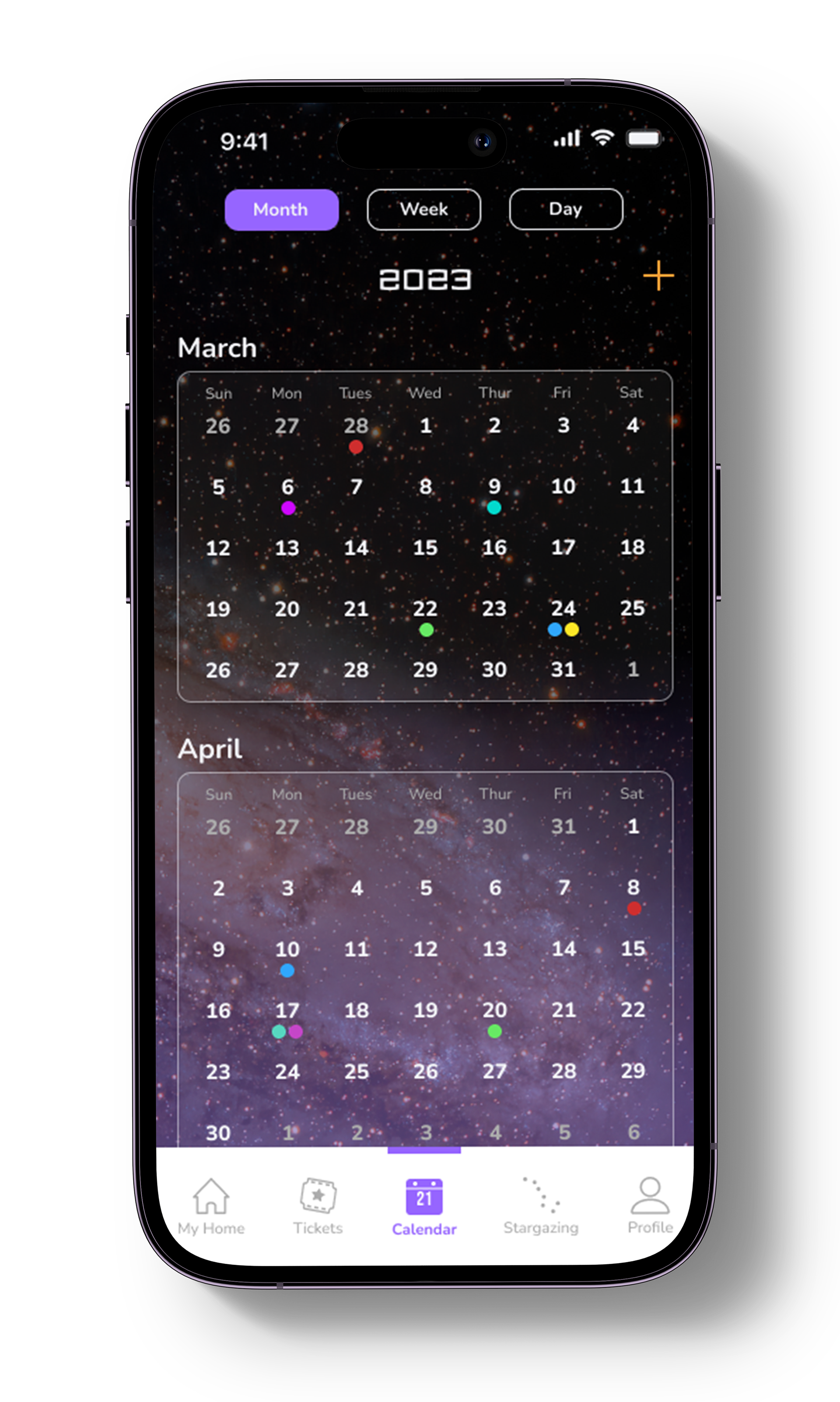
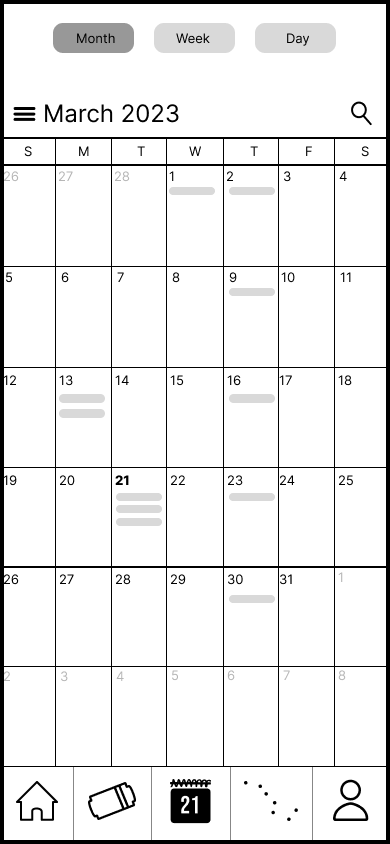
Calendar month view

Calendar week view

Add events to calendar

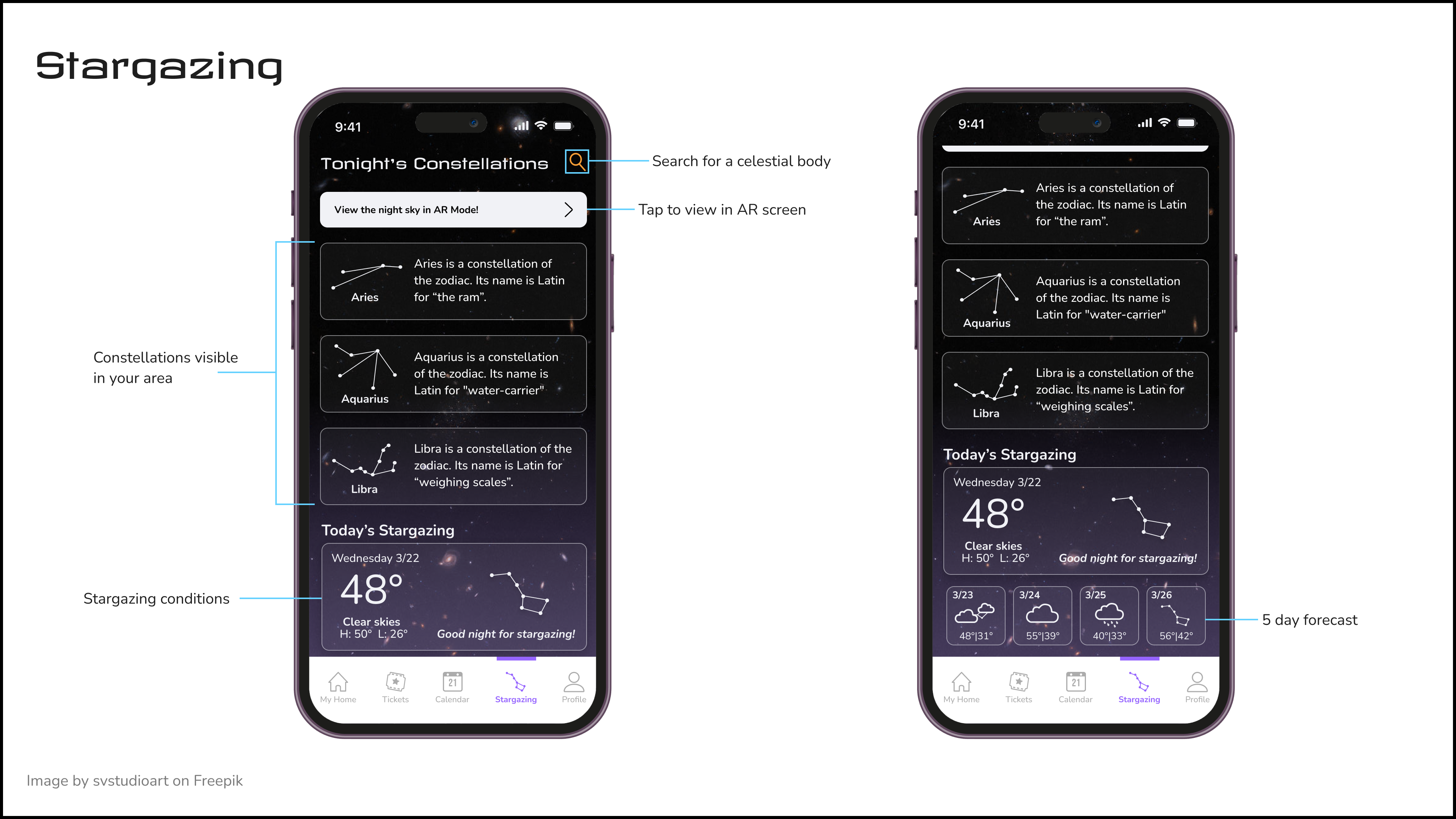
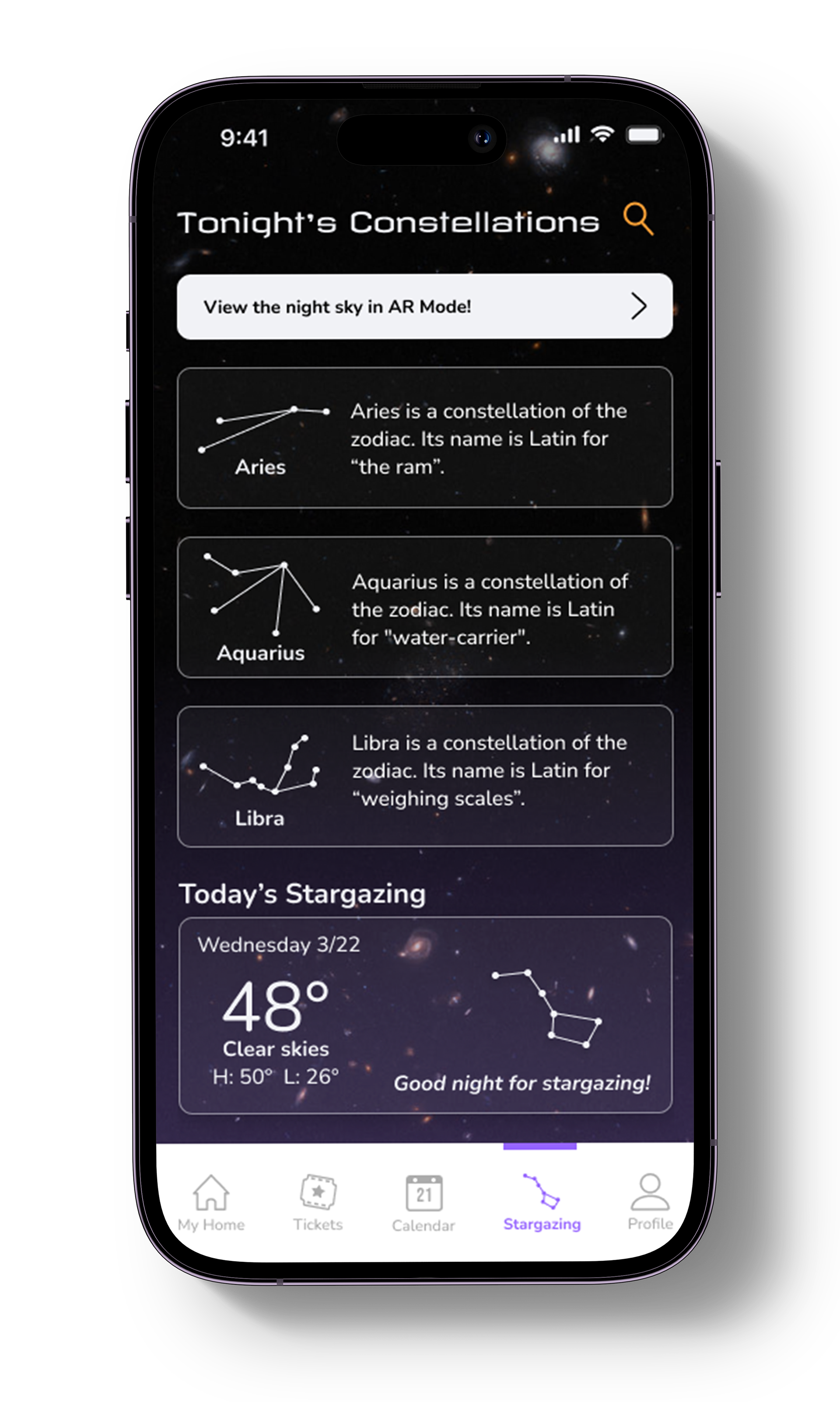
Stargazing landing page

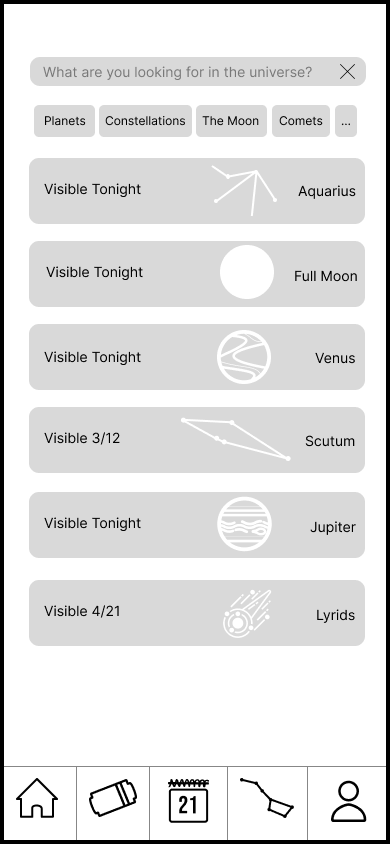
Stargazing search

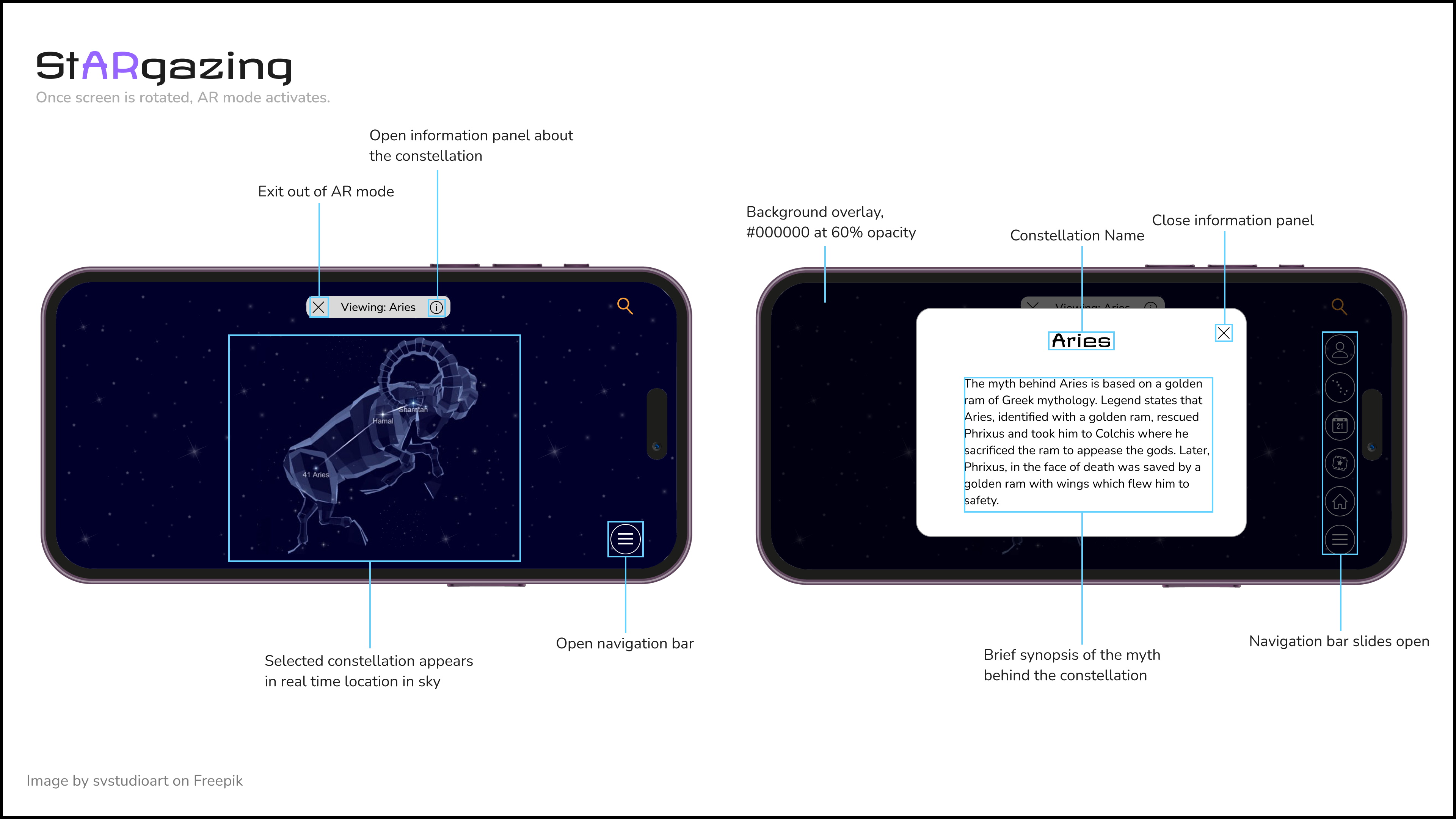
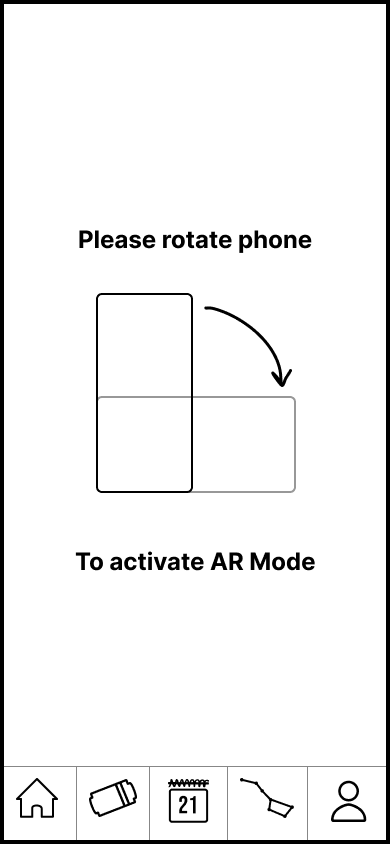
Activate AR mode

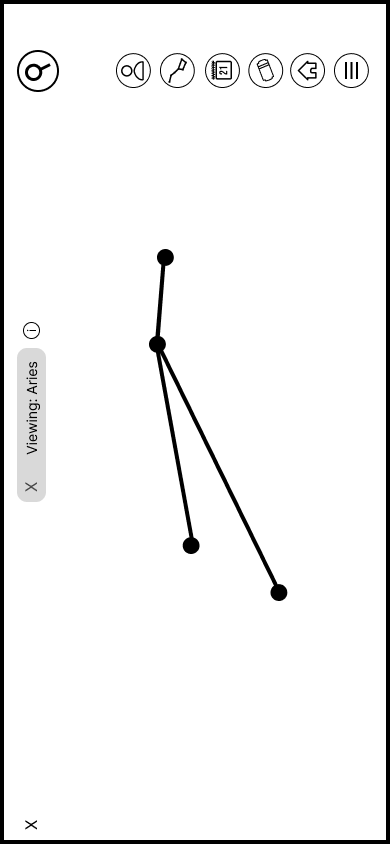
AR Mode

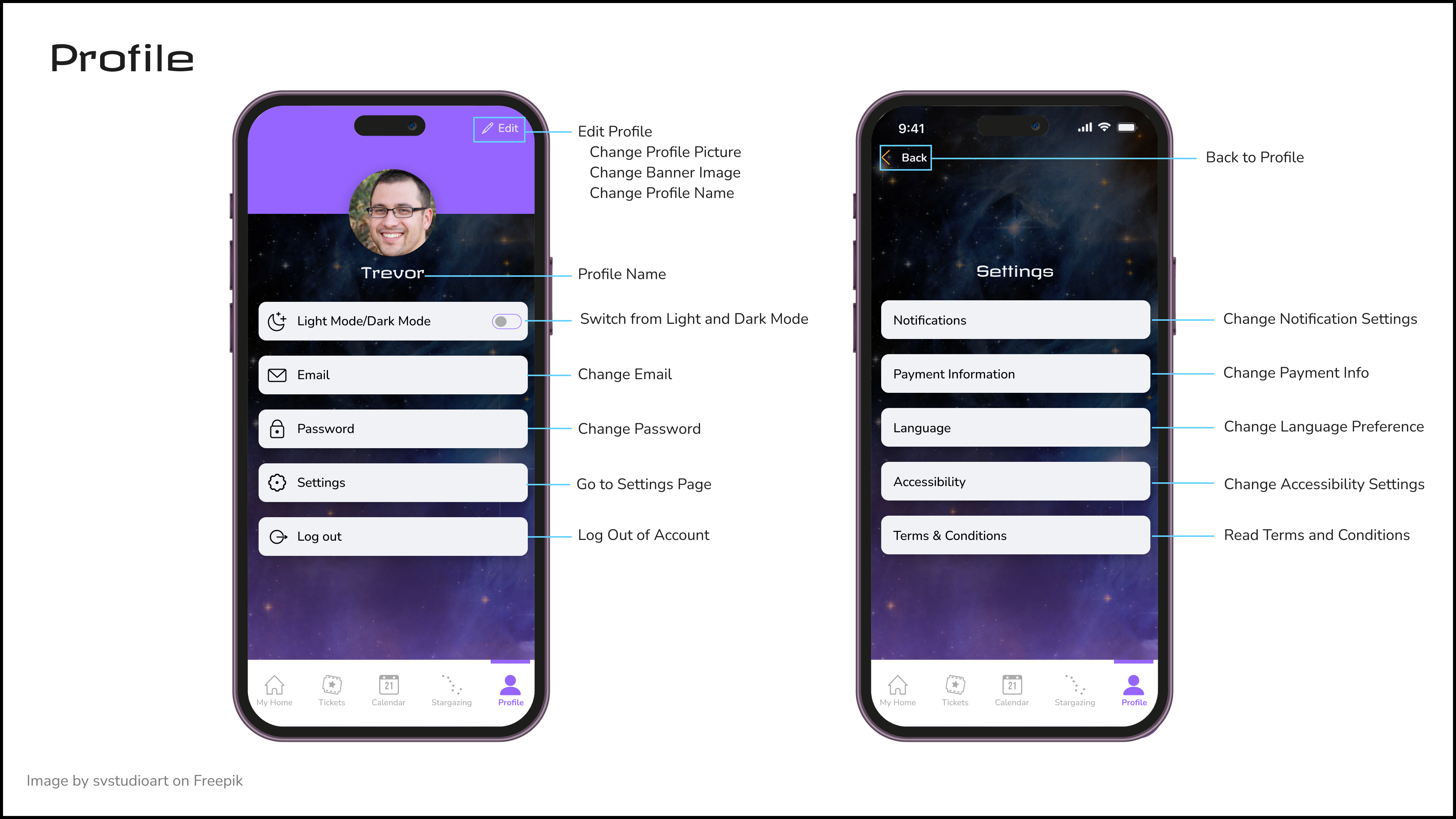
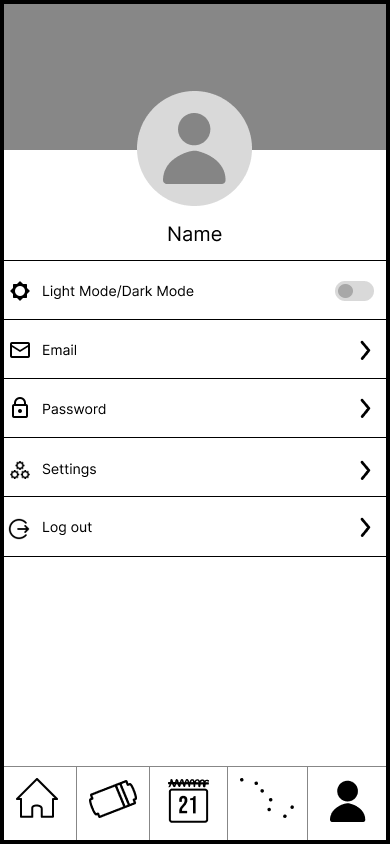
Profile

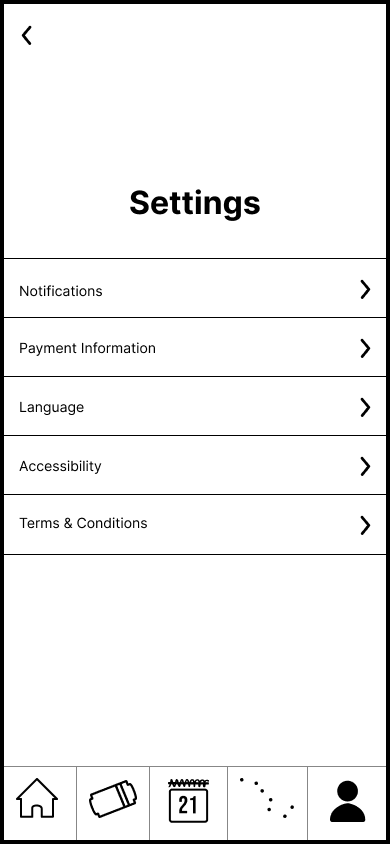
Profile settings
(Some) Wireframes
App Design
UI Design Documentation